Utilities
Background Repeat
The Background Repeat utility allows you to set how background images are repeated within UI elements.
Utility Class | USS Properties |
|---|---|
| bg-repeat | background-repeat: repeat; |
| bg-no-repeat | background-repeat: no-repeat; |
| bg-repeat-x | background-repeat: repeat-x; |
| bg-repeat-y | background-repeat: repeat-y; |
| bg-repeat-space | background-repeat: space; |
| bg-repeat-round | background-repeat: round; |
Using Background Repeat in UXML
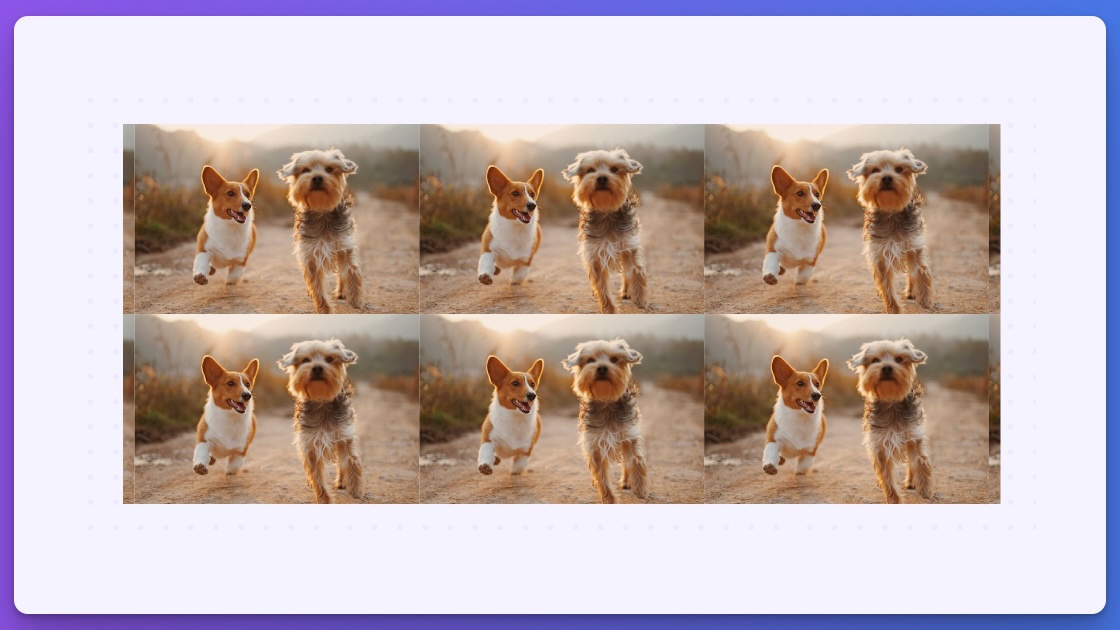
bg-repeat
Repeats the image in both horizontal and vertical directions. If the image doesn't fit perfectly, it will be clipped at the edges.

<ui:VisualElement class="bg-repeat bg-contain"></ui:VisualElement>
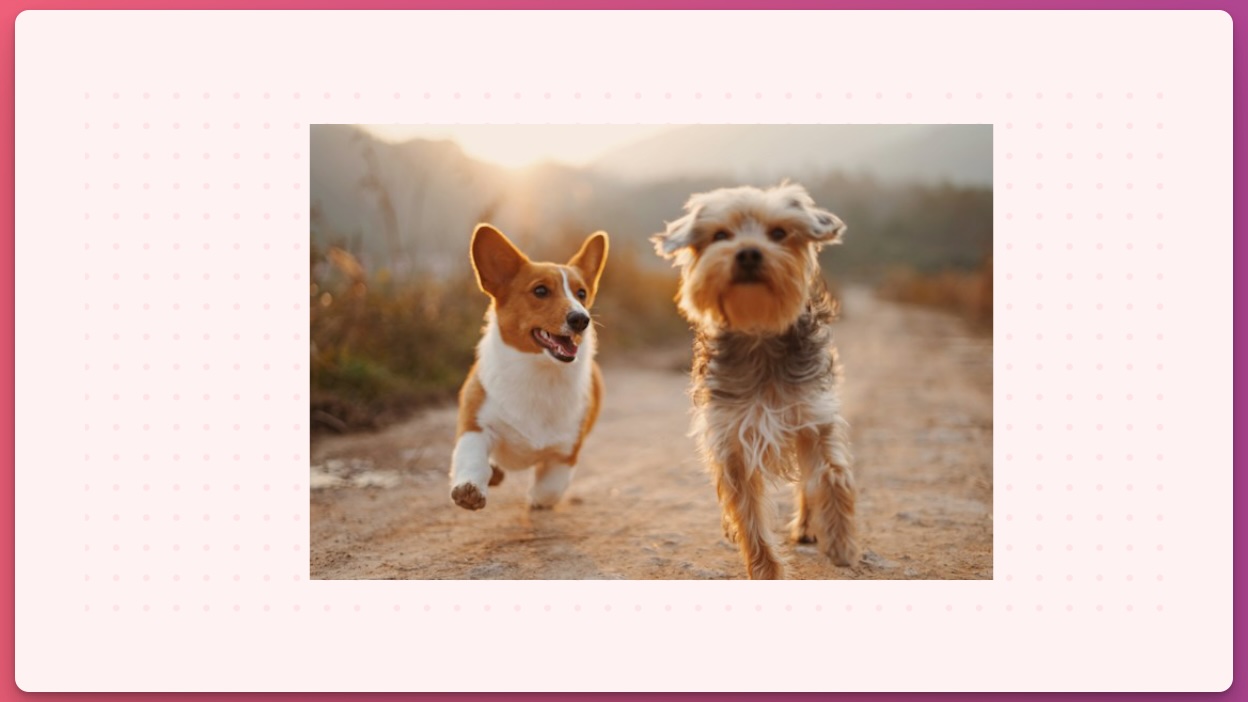
bg-no-repeat
Doesn't repeat the image. It's placed once based on the background-position settings.

<ui:VisualElement class="bg-no-repeat bg-contain"></ui:VisualElement>
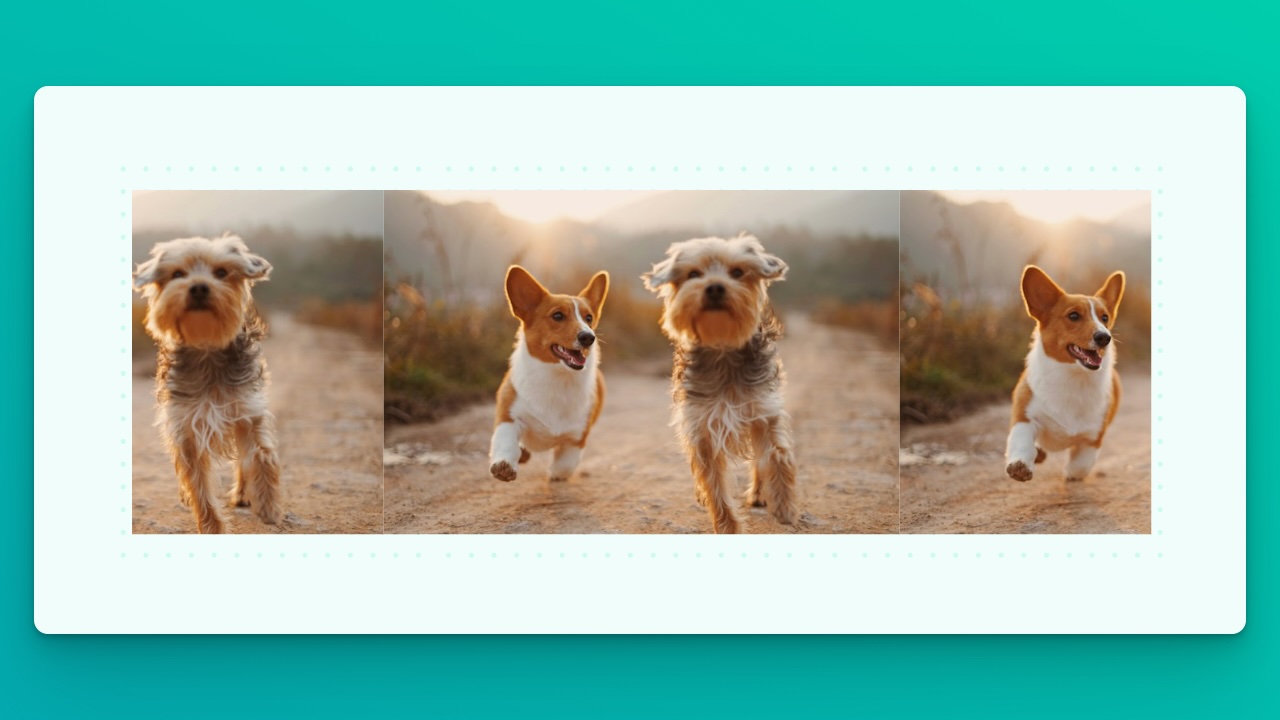
bg-repeat-x
Only repeats the image horizontally.

<ui:VisualElement class="bg-repeat-x bg-contain"></ui:VisualElement>
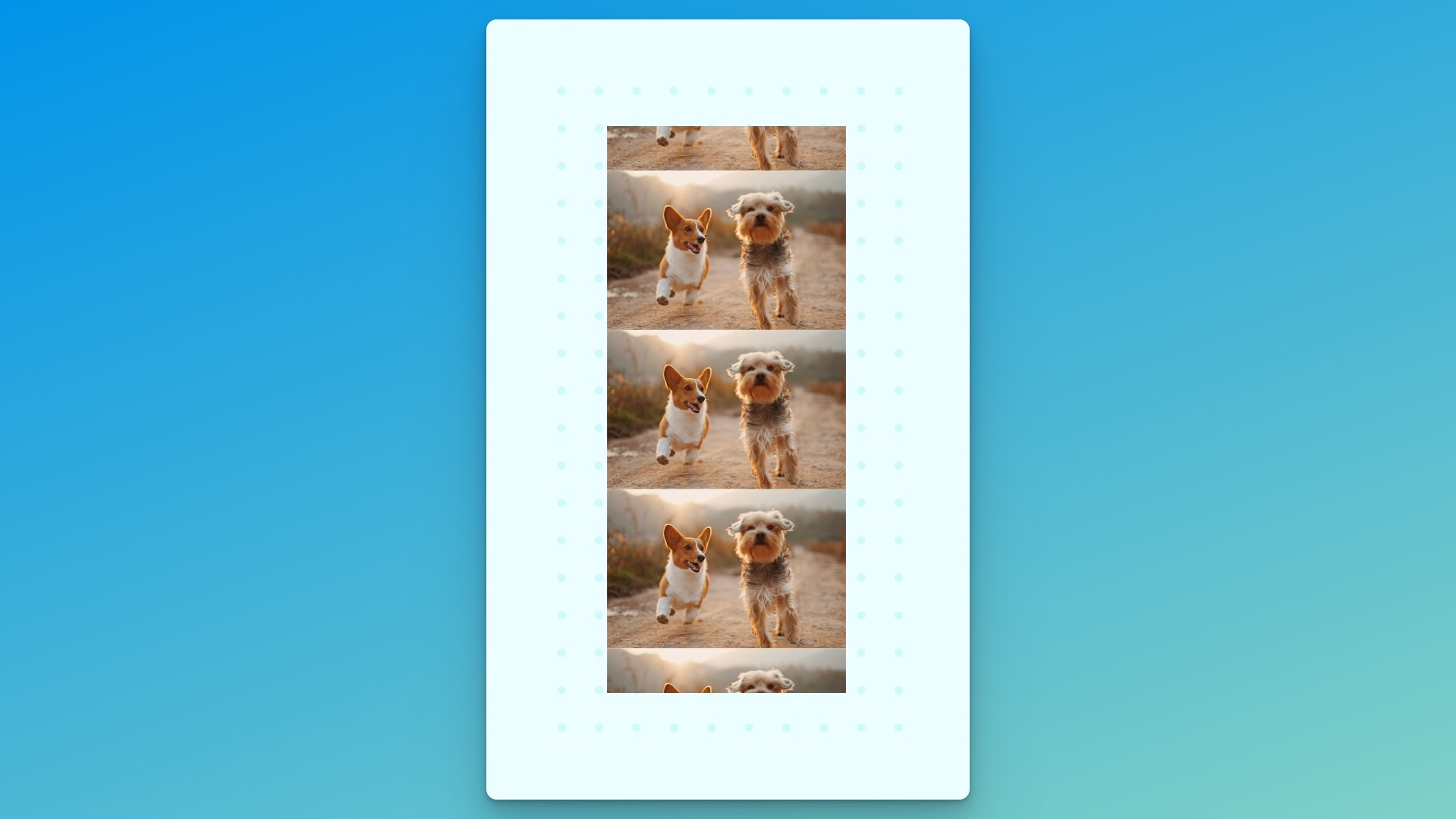
bg-repeat-y
Only repeats the image vertically.

<ui:VisualElement class="bg-repeat-y bg-contain"></ui:VisualElement>
bg-repeat-space
Repeats the image as much as possible without clipping. Images are spaced evenly and aligned at the edges.

<ui:VisualElement class="bg-repeat-space bg-contain"></VisualElement>
bg-repeat-round
Repeats the image and stretches it to fit the available space. As the space increases, the images adjust their size accordingly.
<ui:VisualElement class="bg-repeat-round bg-contain"></ui:VisualElement>
Customize
Modifier Variations

You can customize which modifier variations of the Background Repeat utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Background Repeat utility.By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Background Repeatutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Background Repeat utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Background Repeat utility:
- bg : background-repeat
To customize these tags and properties, you can edit the Tag Property Map field for the Background Repeat utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Background Repeat utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Background Repeatutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Background Repeat utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.