Utilities
Background Image
The Background Image utility allows you to add images as the background in UI elements.
Utility Class | USS Properties |
|---|---|
| bg-none | background-image: none; |
Adding Custom Background Images
ZoboUI includes a bg-none class by default, used to specify no background image. You can also add new images in the Background Image utility under the Utilities section of the Theme Config asset
We expect most people will want to use the file picker to select images. However, you can also add images by providing a custom string value. This is useful if you want to reference a variable, url, or resource in your USS. Learn more about the values Unity expects.
Example: Adding a Texture Pattern Image
If we wanted to add the following image as the background, follow these steps:
- Import the image into your Unity project.
- Find your Theme Config Asset in the project and select the
Background Imageutility.
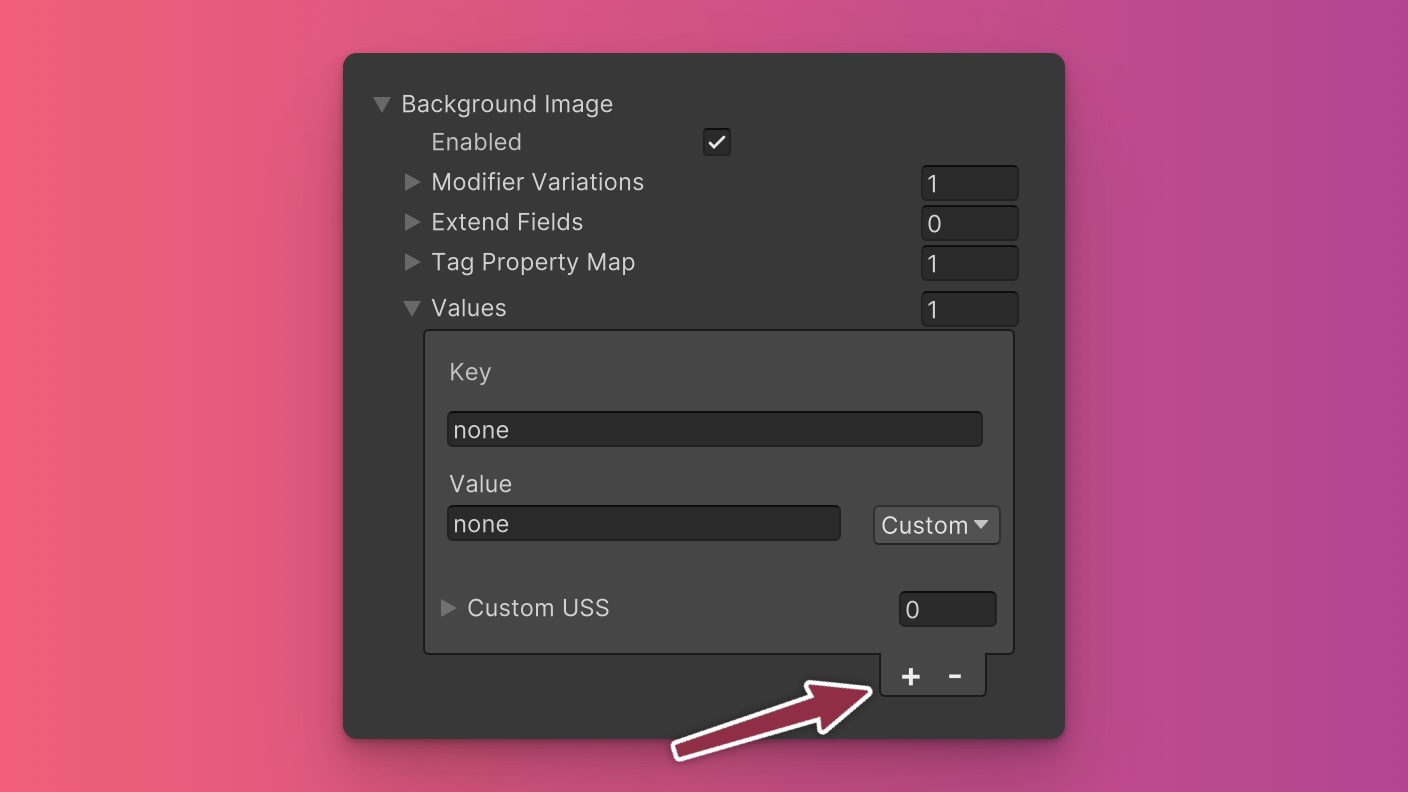
- Click on the
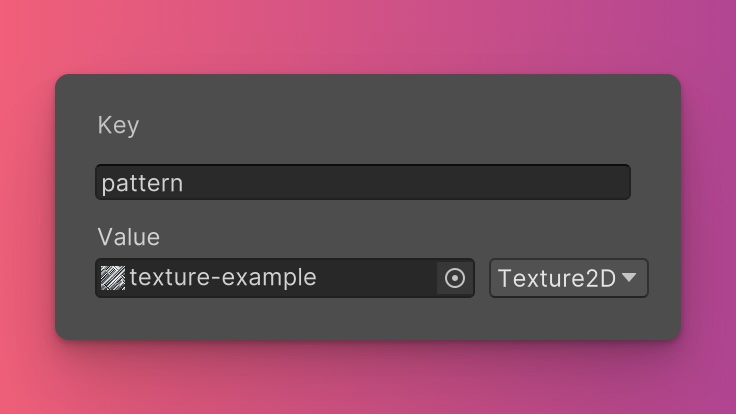
+button to add a item to the list. Give the item a key, this will be used to generate the class name. The final class name will bebg-{key}. In this example, we will usepattern. - Select the texture image from your assets.

- Click the
Generatebutton. A new class will be generated namedbg-pattern. - Apply the generated class to the desired UI element.
If you want to apply the image background to a VisualElement, you can add the bg-pattern class to it:
<ui:VisualElement class="bg-pattern h-12 rounded bg-contain" />

Using Background Images with the 9-Slice Technique
You can apply the 9-slice technique to images that need to be scalable without distorting their corners or edges, such as those used in buttons or panels.
Important
If your background image is a sprite and it already has 9-slice values defined in the Sprite Editor, adding 9-slice values in the Theme Config asset will override the Sprite Editor values when the generated class is used.
Applying 9-Slice to Images
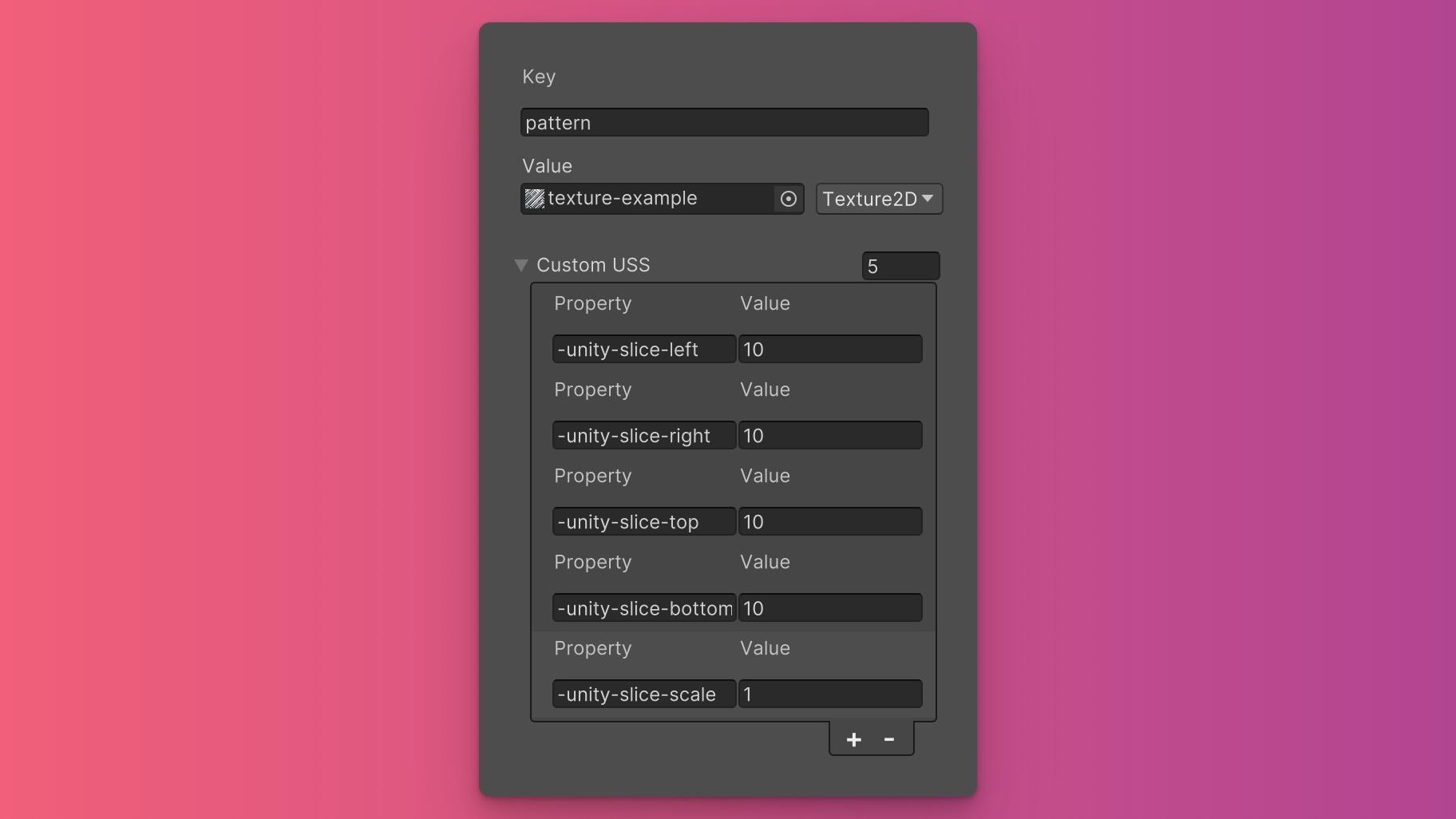
In the Theme Config asset, you can leverage the Custom USS field on each item in the Background Image utility to do this. Use these properties to define your slice values:
-unity-slice-left-unity-slice-right-unity-slice-top-unity-slice-bottom-unity-slice-scale
For example, if you applied the 9-slice properties to the bg-pattern class we generated in the previous example, it would generate the following USS:

.bg-pattern {
background-image: url("project://database/Assets/texture-example.png");
-unity-slice-left: 10;
-unity-slice-right: 10;
-unity-slice-top: 10;
-unity-slice-bottom: 10;
-unity-slice-scale: 1;
}
Now anywhere you use the bg-pattern class, it will have the 9-slice technique applied to it.
Customize
Modifier Variations

You can customize which modifier variations of the Background Image utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Background Image utility by default:- hover
By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Background Imageutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Background Image utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Background Image utility:
- bg : background-image
To customize these tags and properties, you can edit the Tag Property Map field for the Background Image utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Background Image utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Background Imageutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Background Image utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.