Utilities
Align Self
The Align Self utility is used to set the alignment of an individual element within its parent container. Unlike Align Items, which aligns all children, Align Self targets specific elements for unique alignment despite the alignment of the parent container.
Utility Class | USS Properties |
|---|---|
| self-start | align-self: flex-start; |
| self-center | align-self: center; |
| self-end | align-self: flex-end; |
| self-auto | align-self: auto; |
| self-stretch | align-self: stretch; |
Usage in UXML
Here are examples of using these classes:
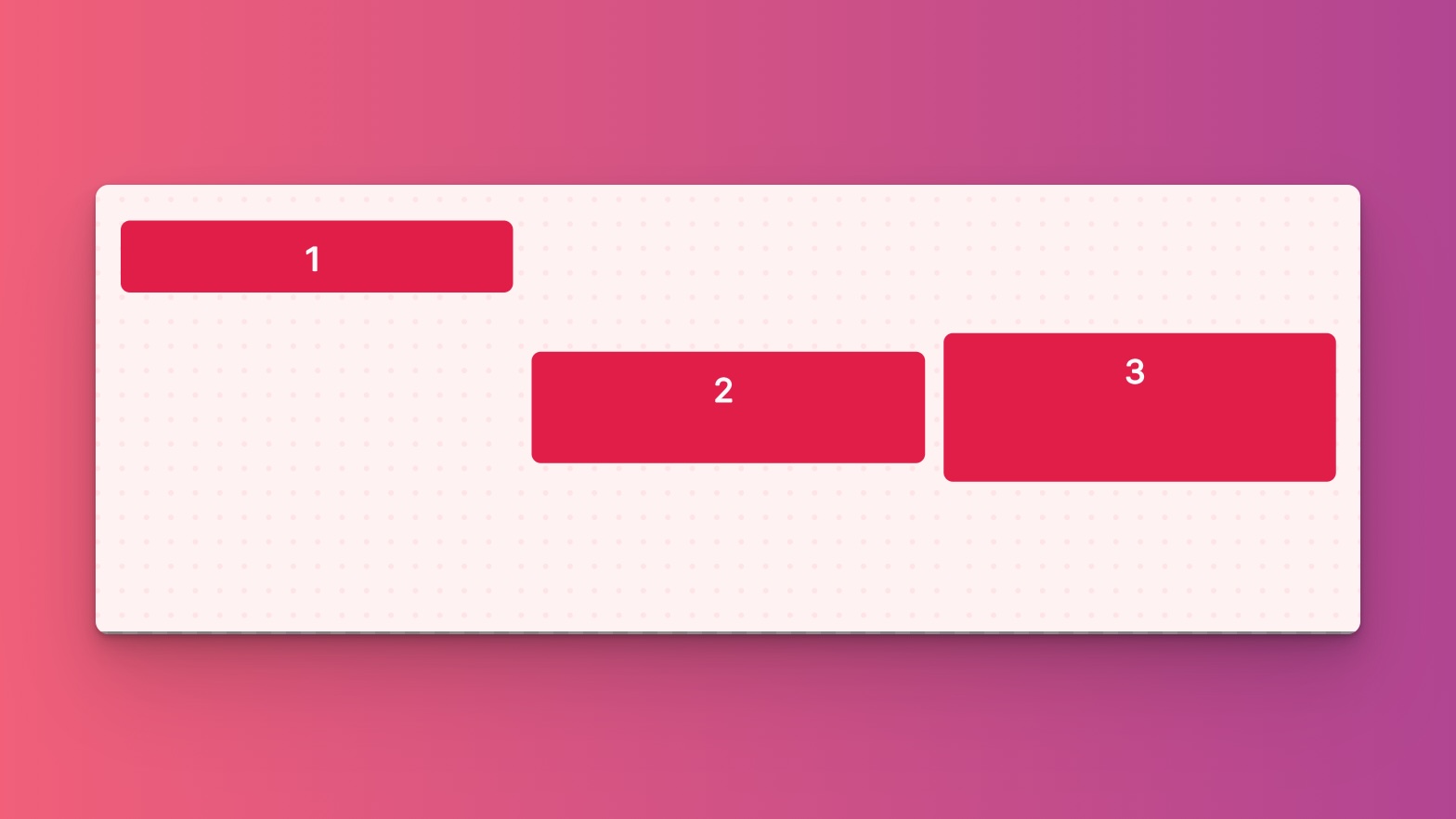
self-start
Places the element at the start of the container's cross axis. Great for moving an item to the beginning inside a flex container even if the container is set to a different alignment.

<ui:VisualElement class="items-center">
<ui:VisualElement class="w-1of3 self-start">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 h-12">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 h-16">
<ui:Label text="3" />
</ui:VisualElement>
</ui:VisualElement>
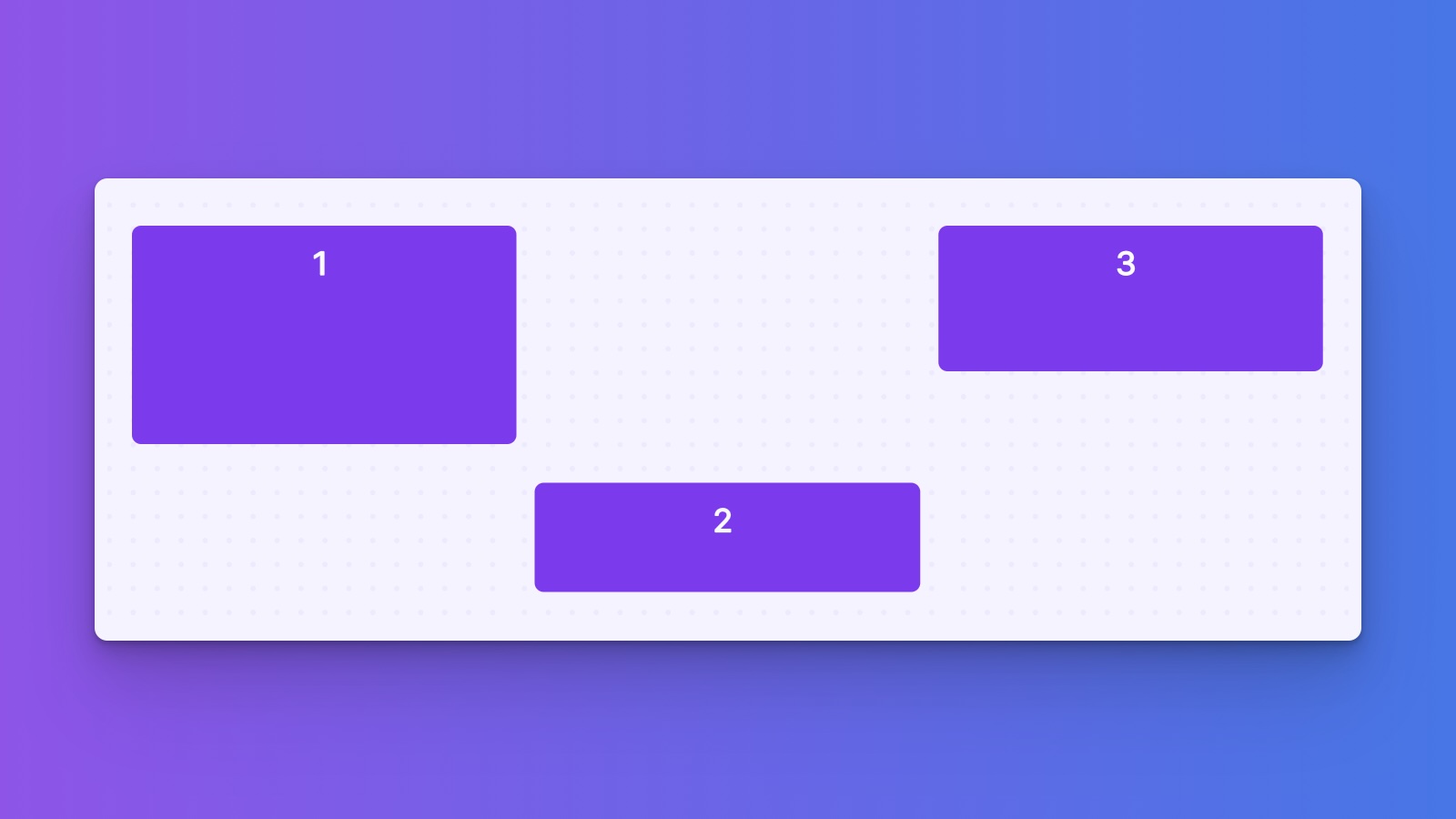
self-center
Centers the element on the cross axis inside its container. Ideal for individually centering an item inside a container that might be set to a different alignment.

<ui:VisualElement class="items-end">
<ui:VisualElement class="w-1of3 h-24">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 h-12">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="self-center w-1of3 h-16">
<ui:Label text="3" />
</ui:VisualElement>
</ui:VisualElement>
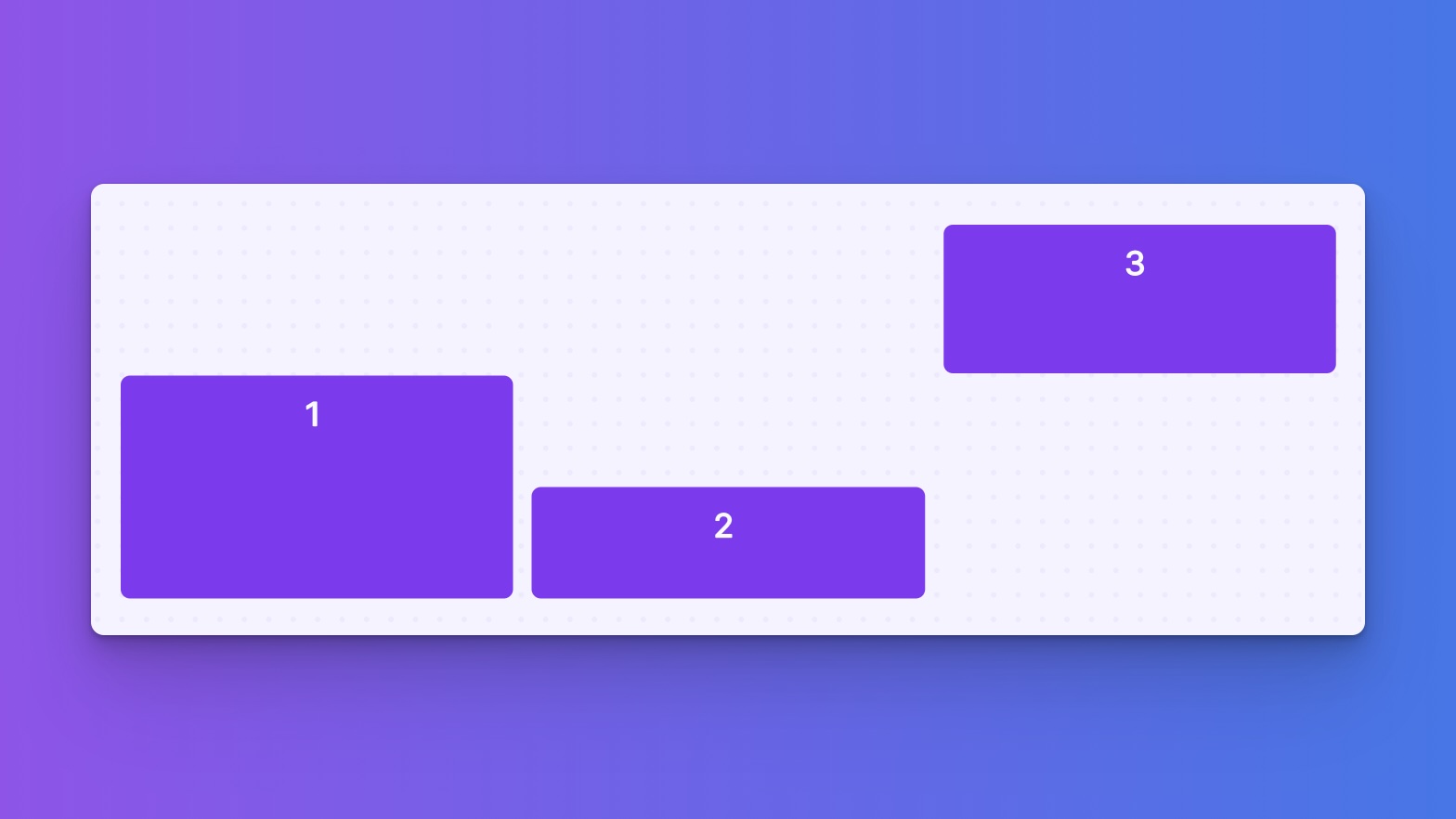
self-end
Puts the element at the end of the container's cross axis. Useful for aligning an item towards the end.

<ui:VisualElement class="items-start">
<ui:VisualElement class="w-1of3 h-24">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="self-end w-1of3 ">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 h-16">
<ui:Label text="3" />
</ui:VisualElement>
</ui:VisualElement>
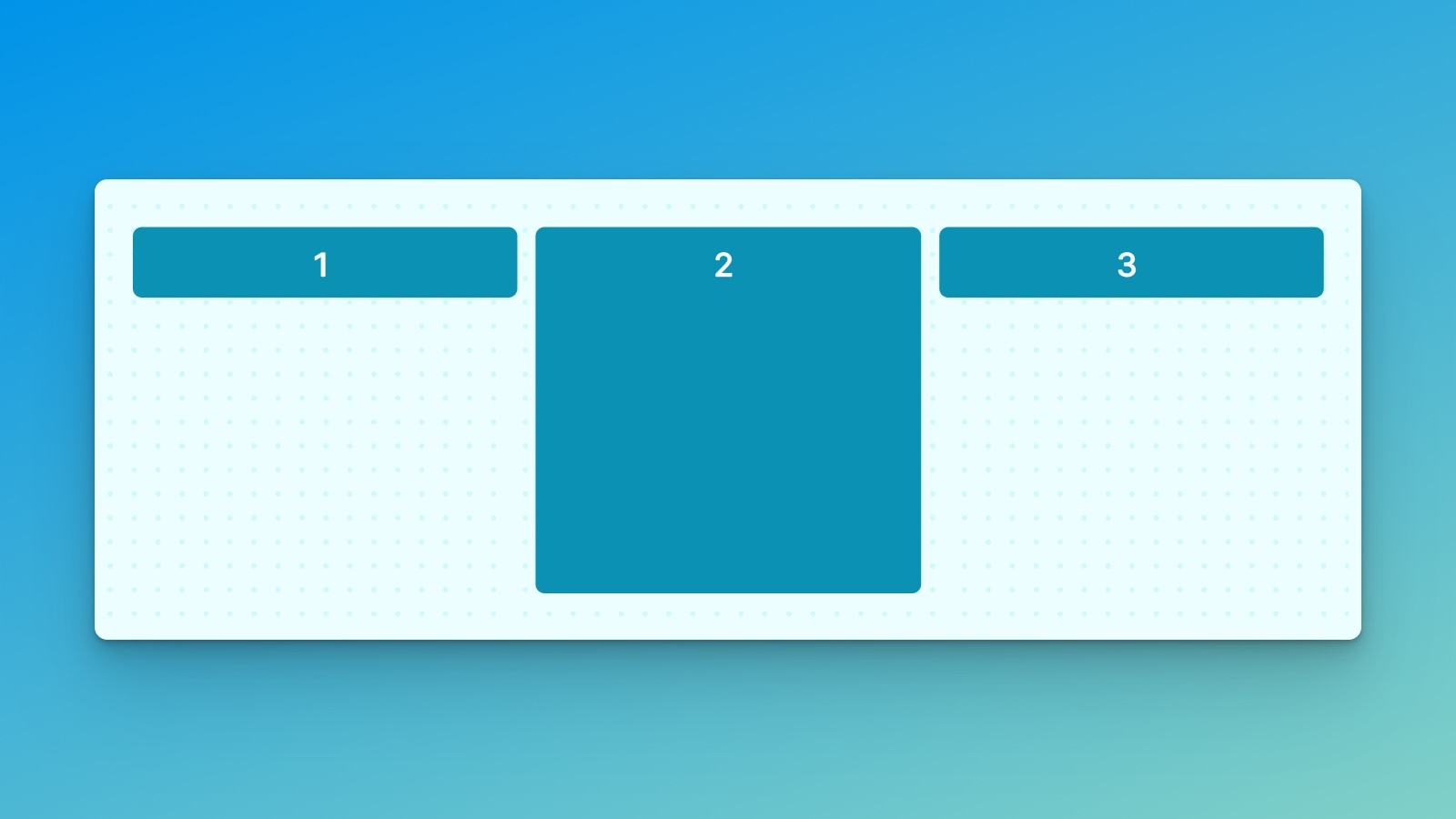
self-stretch
Stretches the element to fill the container's cross axis, if it's smaller than the container. Helps in making an item expand fully within its space.

<ui:VisualElement class="items-start">
<ui:VisualElement class="w-1of3">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="self-stretch w-1of3">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3">
<ui:Label text="3" />
</ui:VisualElement>
</ui:VisualElement>
self-auto
Follows the container’s alignment setting or defaults to flex-end. Good for items that should mostly align with others but occasionally need a different setting.

<ui:VisualElement class="items-start">
<ui:VisualElement class="w-1of3 h-24 self-end">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 h-12 self-end">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 h-16 self-auto">
<ui:Label text="3" />
</ui:VisualElement>
</ui:VisualElement>
Customize
Modifier Variations

You can customize which modifier variations of the Align Self utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Align Self utility.By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Align Selfutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Align Self utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Align Self utility:
- self : align-self
To customize these tags and properties, you can edit the Tag Property Map field for the Align Self utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Align Self utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Align Selfutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Align Self utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.