Utilities
Align Content
The Align Content utility controls the distribution of space between and around content items along a flex container's cross axis. This utility is particularly useful in multi-line flex containers.
Utility Class | USS Properties |
|---|---|
| content-start | align-content: flex-start; |
| content-center | align-content: center; |
| content-end | align-content: flex-end; |
| content-stretch | align-content: stretch; |
Usage in UXML
Here are a few examples of how to use the Align Content utility in UXML:
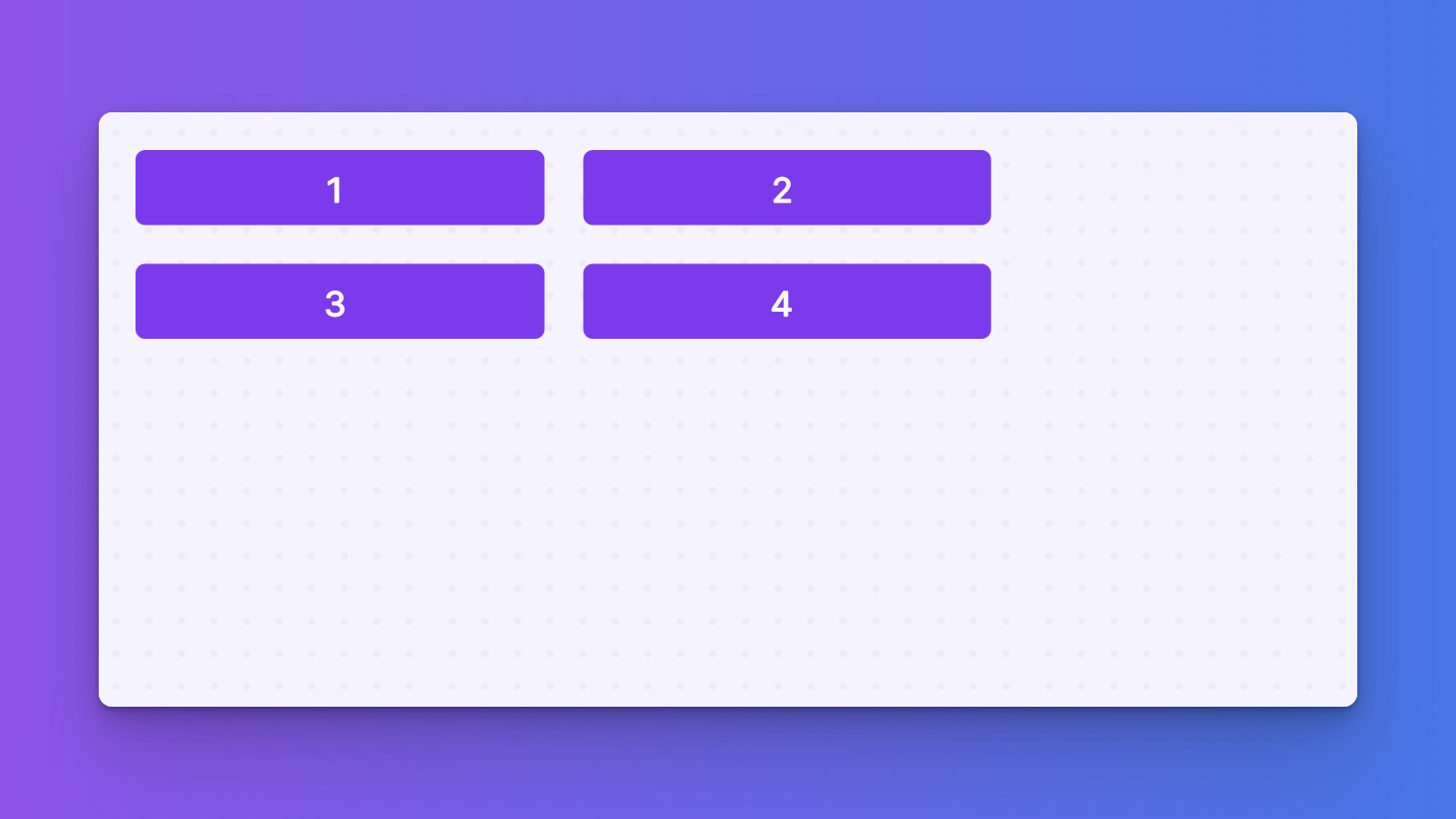
content-start
Aligns content to the start of the container's cross axis. It's the default value and is useful when you want children to cluster at the beginning of the container.

<ui:VisualElement class="flex flex-wrap flex-row content-start">
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="3" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="4" />
</ui:VisualElement>
</ui:VisualElement>
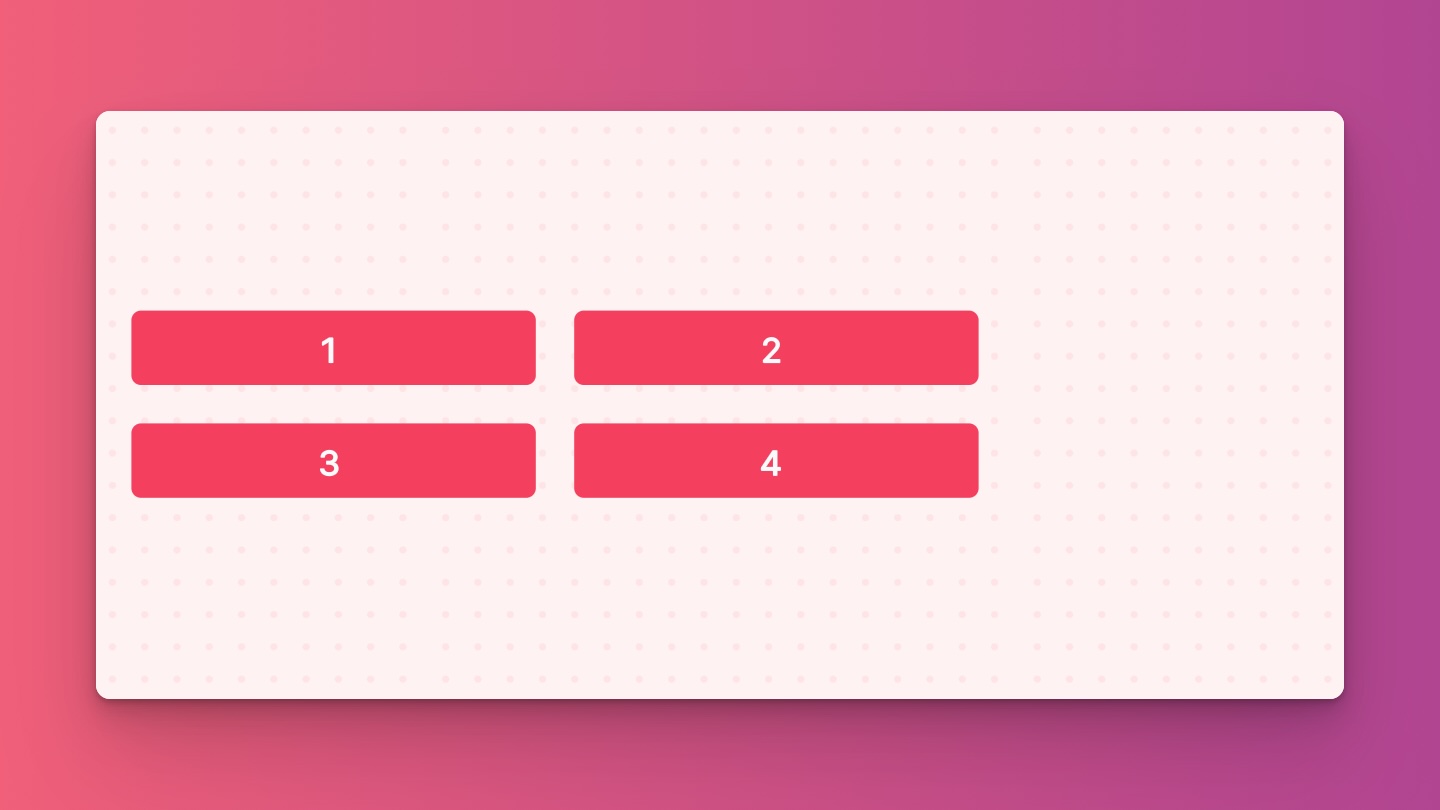
content-center
Centers content along the cross axis of the container. This is best used when you want to center the children within the container in the cross-axis direction.

<ui:VisualElement class="flex flex-wrap flex-row content-center">
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="3" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="4" />
</ui:VisualElement>
</ui:VisualElement>
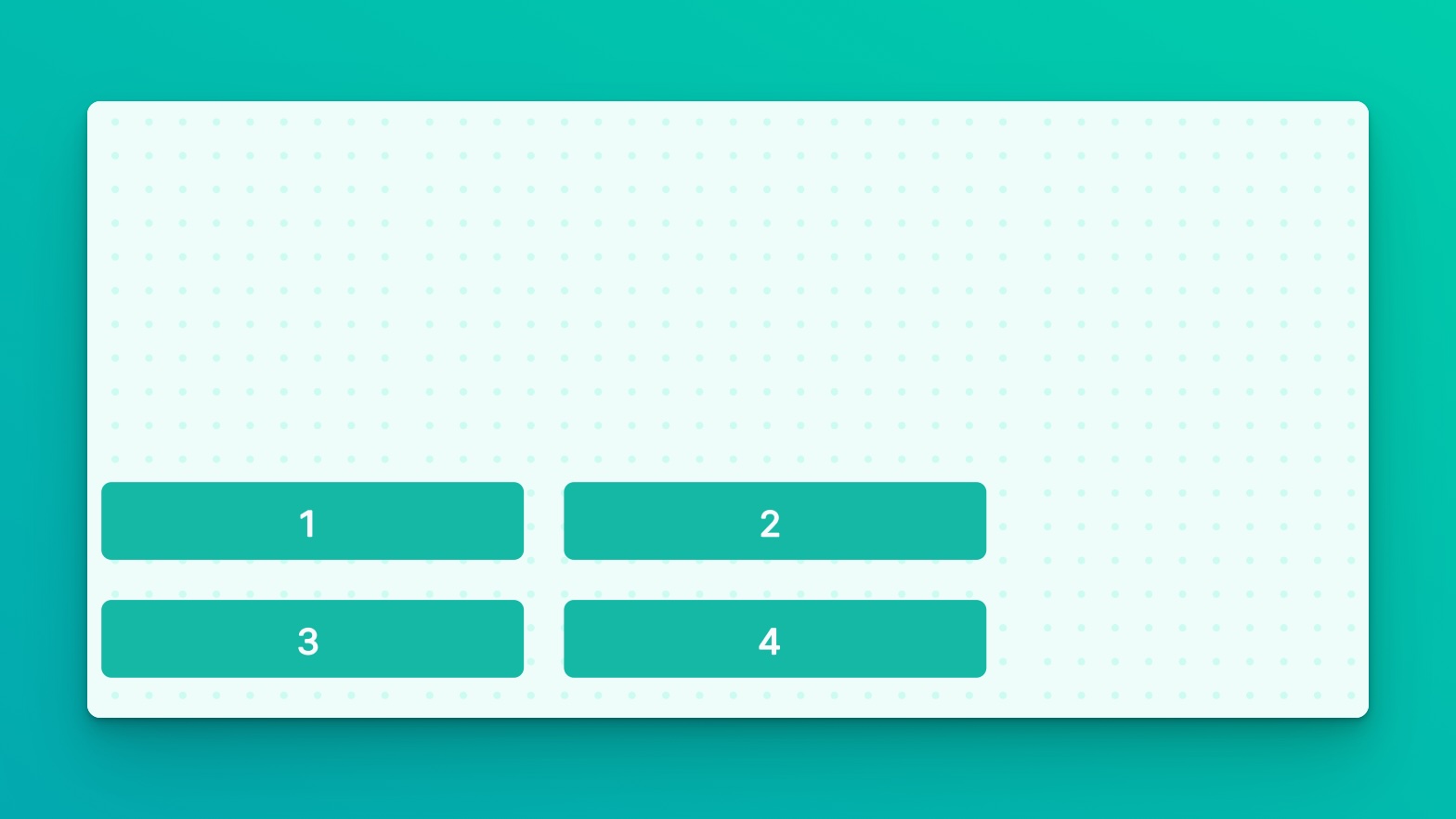
content-end
Aligns content to the end of the container's cross axis. Use this when you want children to cluster at the end of the container.

<ui:VisualElement class="flex flex-wrap flex-row content-end">
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="3" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="4" />
</ui:VisualElement>
</ui:VisualElement>
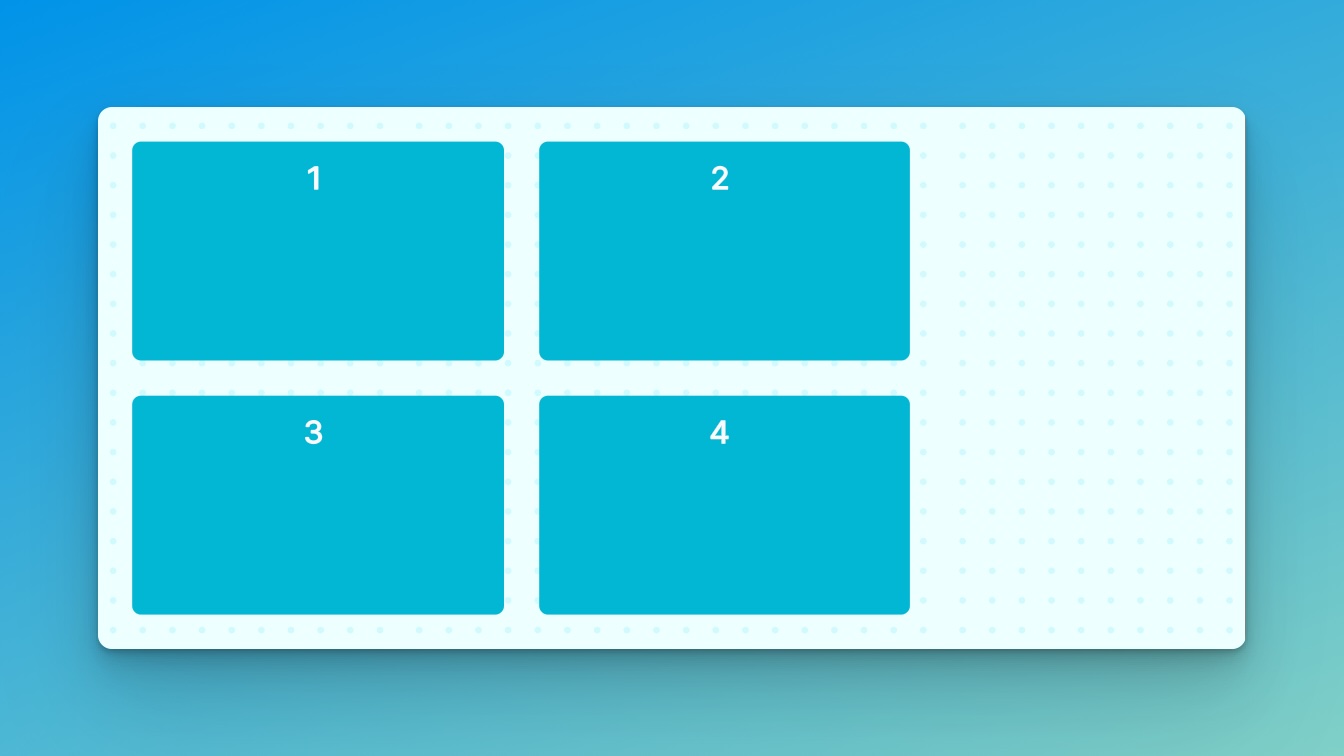
content-stretch
Stretches lines to take up the remaining space on the cross axis. This can be useful when you want child elements to expand to fill the container.

<ui:VisualElement class="flex flex-wrap flex-row content-stretch">
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="1" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="2" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="3" />
</ui:VisualElement>
<ui:VisualElement class="w-1of3 rounded items-center">
<ui:Label text="4" />
</ui:VisualElement>
</ui:VisualElement>
Customize
Modifier Variations

You can customize which modifier variations of the Align Content utility are generated, such as pseudo-classes (e.g., hover, focus) and custom modifiers.
Align Content utility.By fine-tuning the utility variations, you maintain control over your stylesheet's size and complexity, ensuring that only necessary styles are included. To update these values:
- Open the Theme Config Asset: Find the asset within your Unity project.
- Navigate to the 'Utilities' Section: Locate the
Align Contentutility. - Adjust Modifier Variations: Select which modifiers you want to be generated for the utility. Keep in mind that the order of the modifiers will affect the order and specificity of the generated USS classes.
Class Tags and Properties

The Align Content utility generates classes based on predefined tags and their associated USS properties. While we recommend keeping these defaults for consistency and ease of reference in our documentation, you have the option to customize them to suit your project's specific needs.
These values are prepended to the defined values in this format tag-{value}. If a tag is empty, the generated class will simply be the value by itself.
Here are the default tags and the USS properties they set for the Align Content utility:
- content : align-content
To customize these tags and properties, you can edit the Tag Property Map field for the Align Content utility in the Theme Config asset. This allows you to define new tags or modify existing ones, thus tailoring the generated classes to your preferences.
Extending Core Fields
The Align Content utility does not extend any fields from the Core section of the Theme Config asset. Before you try to extend any fields, we recommend checking Unity's documentation to verify which types of values are expected by the relevant USS properties.
To customize or define these extended fields:
- Open the Theme Config Asset: Locate the asset within your Unity project.
- Navigate to the 'Utilities' Section: Find the
Align Contentutility. - Customize Extend Fields: Modify or add fields in the
Extend Fieldsarray to change the core configuration values that are extended. You'll only be able to extend fields of the same type.
Disable Utility
The Align Content utility is enabled by default. You can disable it by unchecking the Enabled option in the Theme Config asset. This will prevent the generation of the utility's styles.