Build Stunning, Maintainable UIs in Unity
ZoboUI is a UI framework that provides ready-to-use Unity Style Sheet (USS) classes for a more scalable UI creation workflow.

Ship faster
Why ZoboUI?
Our goal is to provide developers and creatives alike with a powerful, easy-to-use UI framework that accelerates development, enhances creativity, and combines the developer experience of Tailwind with Unity's UI Toolkit.
- Tailored for Unity
- ZoboUI is specifically designed for Unity's ecosystem, respecting the nuances of USS and UXML to deliver a framework that feels right at home in Unity.
- Developer and Designer Friendly
- We've made ZoboUI accessible for all, ensuring that even those with little to no coding experience can build stunning UIs with ease.
- Customizable & Extensible
- With ZoboUI, your creativity knows no bounds. Customize and extend the framework to suit your project's needs, all while maintaining clarity and efficiency
- No Runtime Dependency
- ZoboUI is built for independence. Implement your UIs with confidence, knowing you can detach at any time without affecting your project's integrity.
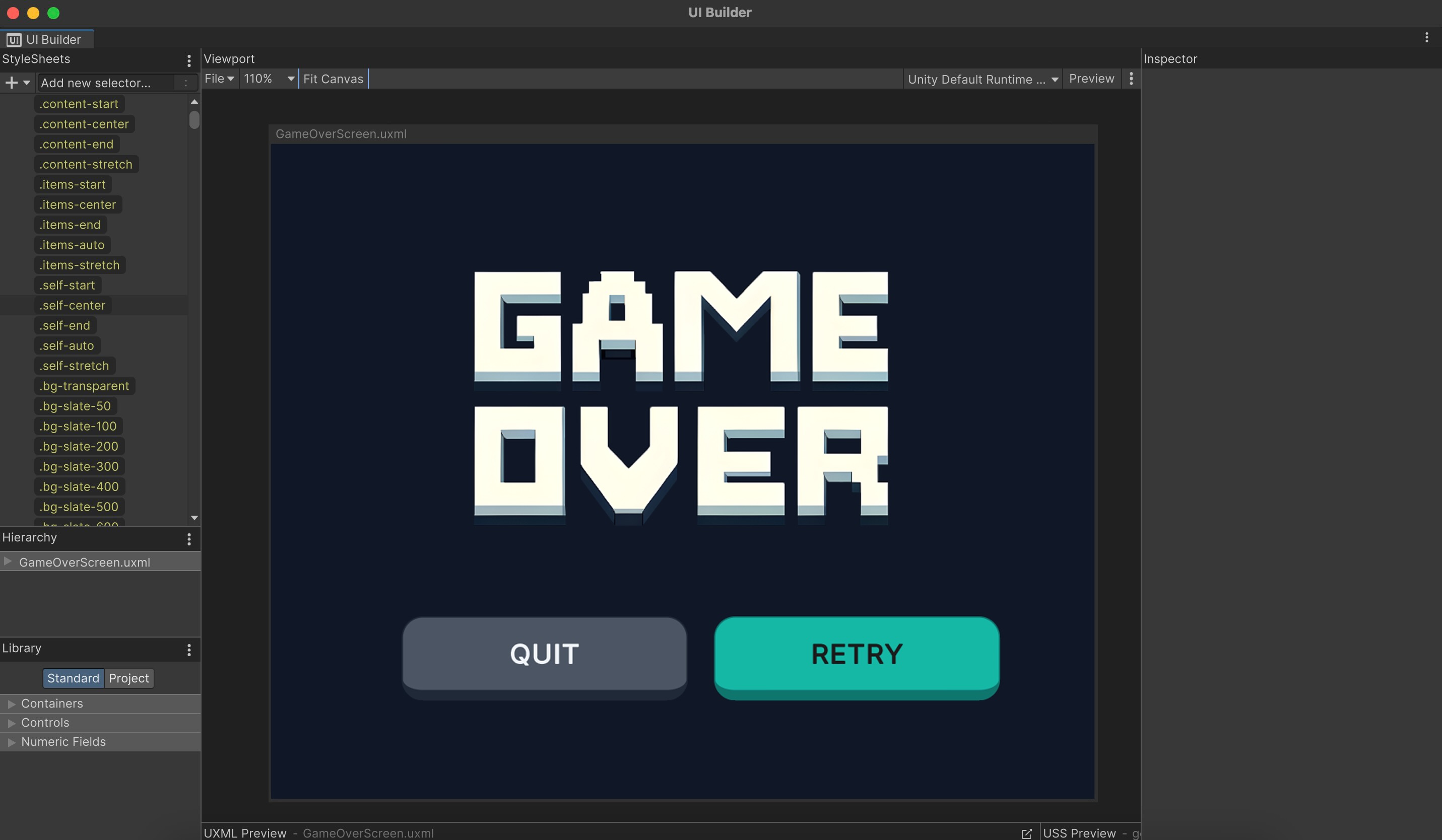
One Stylesheet to Rule Them All
Style with Utility Classes
With descriptive utility classes like text-sm and rounded-full , you can easily control the appearance of your UI elements without having to navigate through complex USS files. Our system is built to be intuitive, allowing both seasoned developers and newcomers to quickly grasp and implement UI design.
Utility classes make it simple to understand how your UI elements are styled just by looking at the classes applied to them. Say goodbye to juggling multiple style sheets and embrace a streamlined, efficient workflow.
<ui:Button text="Start Game" class="text-bold h-16 w-44 transform rounded-2xl border-b-8 border-gray-800 bg-gray-600 hover_scale-110 hover_bg-gray-500 transition-duration-200 text-xl text-slate-100 transition" />
Launch with Confidence
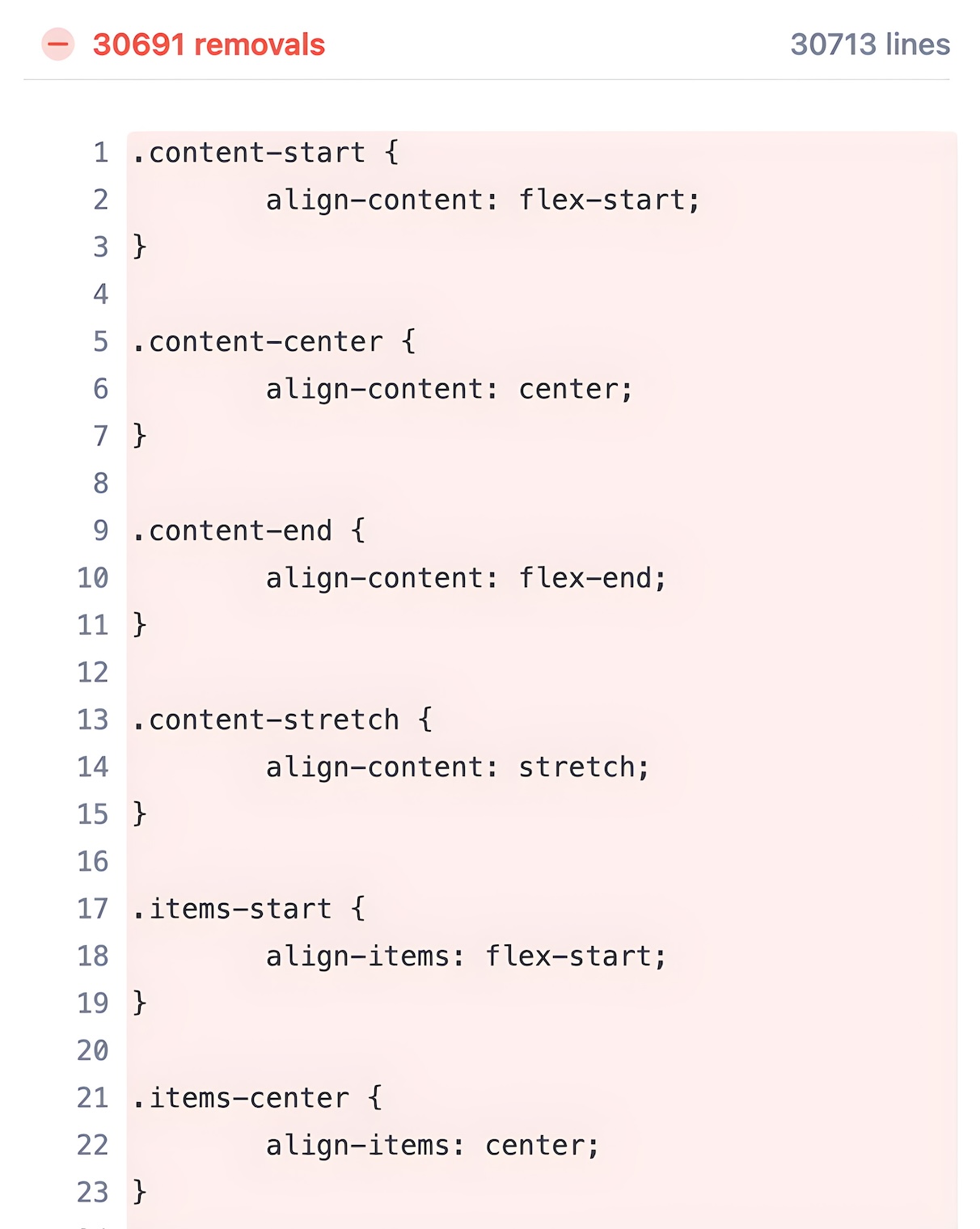
Purging Classes for Production
To enhance your development experience, ZoboUI generates all theme-configured classes in advance. This lets you dive into styling with the UI Builder without the hassle of having to recompile your project every time you make a change.
When you're gearing up for production, ZoboUI makes it simple to slim down the size of the generated USS file. With the purge feature, you can quickly eliminate any unused classes, ensuring your app is optimized and ready to launch.

Frequently asked questions
- Why not just use inline styles?
Inline styles, while convenient for quick fixes, can have a negative impact on performance. ZoboUI's utility classes provide a cleaner, more organized way to apply styles. This approach not only improves the readability and maintainability of your code but also ensures that your styles are consistently applied and easy to manage in larger projects.
- What if I can't find the exact utility class I need?
ZoboUI is designed for extensibility. If you can't find the exact utility class, you can easily add custom values to your configuration. This allows you to maintain the streamlined workflow and consistency of ZoboUI while also having the flexibility to meet the specific needs of your project.
- How does ZoboUI differ from Tailwind CSS?
While ZoboUI is based on Tailwind CSS, it's specifically tailored for Unity's UI Toolkit. It respects the unique features and limitations of USS and UXML, providing a framework that's optimized for Unity environments. This means some features like dynamic alpha values, responsive utilities, and grid support, as found in Tailwind, are adapted or excluded to fit Unity's capabilities.
- Is ZoboUI suitable for developers with no prior experience in USS?
Absolutely! ZoboUI is designed with clarity in mind, making it intuitive for both seasoned developers and those new to styling in Unity. Its descriptive class names and pre-generated utility classes allow newcomers to quickly understand and apply styles without deep knowledge of USS.
- Can ZoboUI handle complex UI designs?
ZoboUI excels in handling complex UI designs by advocating a component-driven approach. This methodology allows developers to create reusable components with encapsulated styles, promoting modularity and reducing the need to repeat styles across your UI, thus handling complexity with elegance and efficiency. It also helps you build design systems that are scalable and easy to maintain.
- What happens to unused ZoboUI classes when my project goes live?
Before your project goes live, ZoboUI's purging feature allows you to remove any unused classes, ensuring that your project is optimized for performance. This keeps your production builds lean and efficient by including only the classes and styles that are actually used in your UI.
- Does ZoboUI offer performance benefits?
Yes, ZoboUI is aligned with Unity's performance guidelines by generating a single USS file rather than multiple smaller ones, enhancing load times and runtime performance. Additionally, ZoboUI is built to evolve alongside official USS updates, ensuring continued performance optimization.
- Can I share my ZoboUI configurations across different projects?
ZoboUI supports configuration serialization to JSON, which means you can easily share and reuse your configurations across different projects. This is particularly useful for teams working on multiple projects or for developers who wish to maintain a consistent style across their work.
Start building today.
If you have any questions, head over to our documentation or join our Discord server.